



Aplikacja Wayfinder przekazuje informacje, wzbogacające doświadczenie kupujących odwiedzających galerie handlowe. Umożliwia konsumentom na swobodne poruszanie się po galerii handlowej, jednocześnie dając dostęp do informacji tj. najnowsze promocje, różnorodność sklepów i restauracji, repertuar kin czy rozkład komunikacji miejskiej w pobliżu galerii.

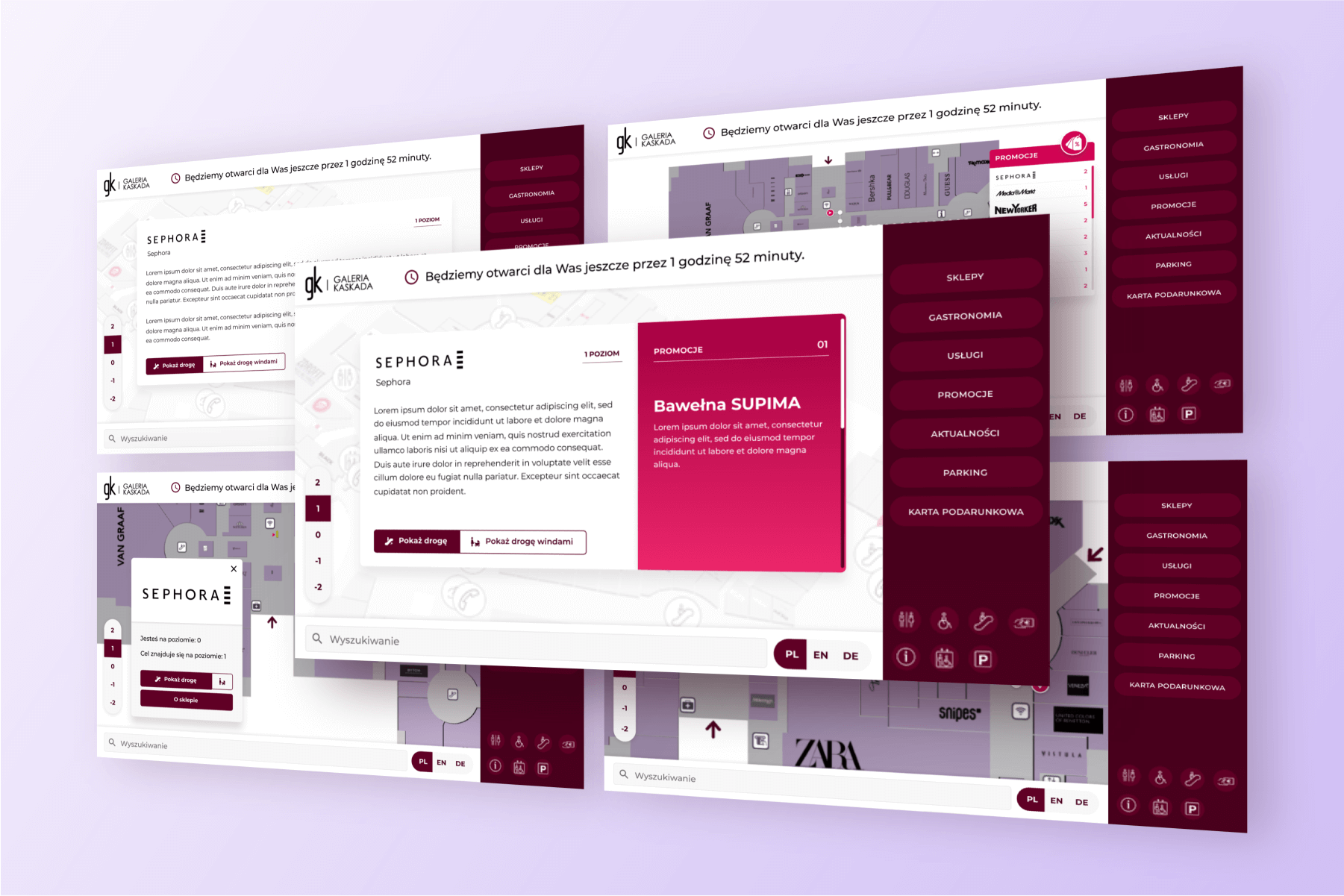
Zespół Fingoweb opracował innowacyjną aplikację Wayfinder, która w przejrzysty sposób pokazuje interaktywną mapę centrum handlowego wraz z informacjami takimi jak aktualne promocje, kategorie sklepów, aktualności galerii, rozkład komunikacji miejskiej, znajdującej się w pobliżu obiektu oraz repertuar kin na dany dzień.
Nasi graficy wprowadzili zmiany oraz uzupełnienia w makietach projektowych, tak aby użytkownik mógł intuicyjnie poruszać się po aplikacji.
Aplikacja Wayfinder jest zintegrowana zarówno z CMS jak i stroną www. Dodatkowo obraz jest synchronizowany pomiędzy aplikacją Wayfinder, aplikacją mobilną oraz stroną www, tak aby użytkownik miał dostęp do tych samych informacji, niezależnie od wybranej aplikacji.
Mapa centrum handlowego jest wyświetlana użytkownikowi w sposób przejrzysty i intuicyjny, tak aby mógł bez problemu znaleźć informacje, które w danym momencie potrzebuje.
Operacje jakie może wykonać użytkownik w trakcie interakcji z mapą to:
Dodatkowo mapa ma włączony naturalny wygaszacz ekranu do 3s i jest wykorzystywany jako medium reklamowe, gdzie kampanie oraz materiały są puszczane w zapętleniu.
W projekcie wykorzystaliśmy paczkę do wyświetlania oraz manipulacji grafik 3D dla rozwiązań webowych.
Mapa 3D generowana jest na podstawie szeroko wykorzystywanych do prezentacji map na stronach galerii handlowych SVG co sprawia, że unikamy całego procesu modelowania map od początku. Pozwala to również grafikowi, bez konieczności bezpośredniej współpracy z programistą czy twórcą grafiki 3D, samemu zaprojektować wygląd mapy, rozmieścić ikony specjalne oraz dekoracje np. oznaczenia wejść, czy układ ulic dookoła galerii.
Dodatkowo przez wzgląd na korzystanie z technologii webowych, mamy łatwy dostęp do wszystkich wynikających z niej korzyści takich jak manipulacje całym UI aplikacji, niezwiązanym bezpośrednio z mapą (do tego wymagana jest dodatkowa znajomość wykorzystanej biblioteki oraz wiedzy z zakresu pracy z grafiką 3D).
W obrębie samej mapy mamy możliwość niemal dowolnej customizacji animacji i znajdujących się na niej obiektów, a także manipulowania ich parametrami jak wielkość, kolorystyka. Również możemy dowolnie operować kamerą, co daje nam możliwości estetycznej prezentacji map galerii czy ożywienia dotychczas statycznie prezentowanych płaskich map.
Przy stylizacji aplikacji zastosowaliśmy podejście oparte na Fluent Font Design, dzięki czemu uzyskaliśmy automatycznie dostosowującą się aplikację do rozdzielczości ekranu, przy zachowaniu identycznych proporcji. Funkcja ta przyspieszyła proces wprowadzania wszelkich modyfikacji.
Przy pomocy wyszukiwarki, użytkownik jest w stanie znaleźć wybrany sklep. Wyszukiwarka posiada wbudowany system podpowiadania szukanej frazy, dzięki czemu wystarczą jedynie 2 wpisane znaki, aby otrzymać propozycje obiektów od aplikacji. Po wybraniu konkretnego sklepu, użytkownikowi wyświetla się mapa wraz z zaznaczonym punktem oraz z podstawowym oknem informacyjnym.
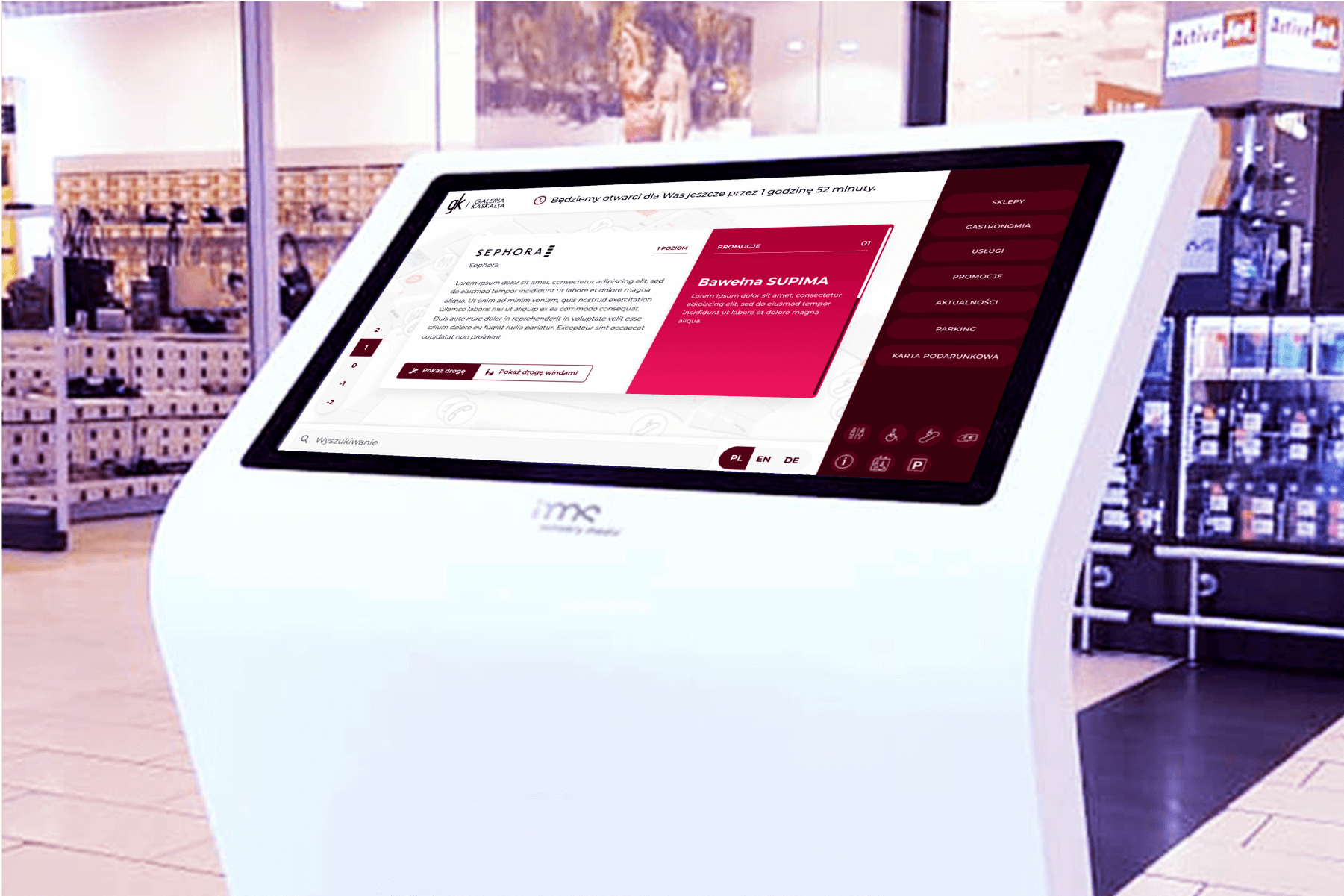
Działający system Wayfinder możecie spotkać w Galerii Kaskada w Szczecinie. Aplikacja jest obsługiwana w trzech językach: polskim, angielskim oraz niemieckim. Są planowane kolejne wdrożenia aplikacji w innych galeriach handlowych w Polsce.

Zobacz, co jeszcze możemy dla Ciebie zrobić - od projektowania produktu do ciągłego dostarczania oprogramowania.

Kompleksowy system do zarządzania parku maszynowego, dedykowany dla producentów maszyn, użytkowników maszyn, audytorów, wyposażony w funkcje automatyzacji oraz wsparcia sztucznej inteligencji.

IMS Sensory Media jest liderem na rynku w zakresie marketingu sensorycznego. Dostarcza systemy reklamujące, technologie oraz narzędzia umożliwiające skuteczne, efektywne biznesowo kreowanie nastroju i budowanie pozytywnej atmosfery w miejscu sprzedaży.

AI Knowledge Database to narzędzie, które ma na celu wsparcie Twojej organizacji i jej pracowników. Firmowy ChatGPT, wykorzystujący precyzyjnie wyselekcjonowane dane, pozwala szybciej podejmować decyzje, odpowiadać na konkretne pytania i analizować trendy.